JetBrains IDEのCommand-line Launcherとag/pecoを使って検索した行を開く
本記事の目指すところ
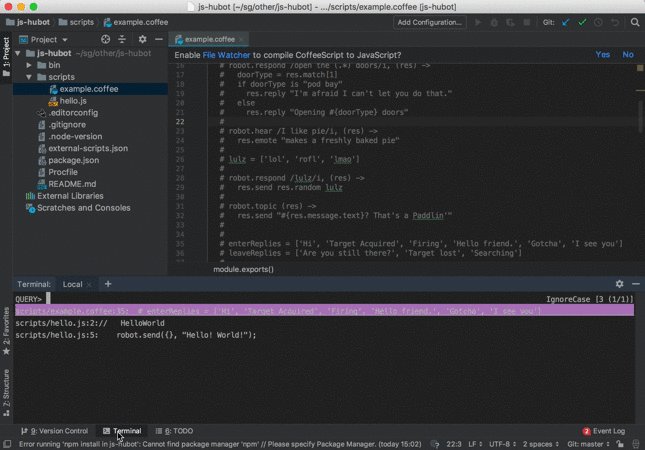
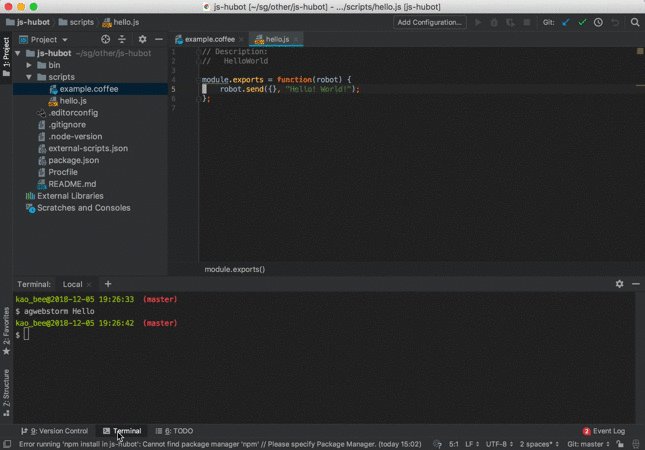
下記Gifのように検索して開くことができるようになります

JetBrains IDEとは
JetBrains社の作るIDEたちのことです。 有料IDEですが、一番勢いのあるIDEの会社だと思います
https://www.jetbrains.com/products.html?fromMenu
僕自身も下記IDEたちを使っています
- Rider
- PyCharm
- AppCode
- RubyMine
- WebStorm
前回(結構昔)はJavaScriptを使ったようなので今回はWebStormを使って説明します
Command-line Launcherの準備
JetBrains IDEにはコマンドラインから起動できるCommand-line Launcherがあります。
RubyMineはデフォルトで使えるようになっているっぽいですが、基本的には Tools > Create Command-line Launcher から生成します
ag / pecoの準備
ag
ag というのは ack より早い ack みたいな検索コマンドですね。
ack って何って言われたら説明難しいですが、ファイルから任意の文字列を検索してくれる便利なやつです
https://github.com/ggreer/the_silver_searcher
peco
peco というのは標準出力から受け取ったものをいい感じにフィルタリングしてくれるコマンドです
インストール
多分どっちもHomeBrewで入れられるはずです(試してない)
$ brew install ag $ brew install peco
.bashrc の準備
WebStormなどのJetBrains IDE内のTerminalから実行できるように .bashrc に function を書きます
ワンライナー力大事
function agwebstorm() { ag $1 | peco --query "$LBUFFER" | perl -ne 'chomp; my @fields = split /:/, $_; print "--line ${fields[1]} ${fields[0]}"' | xargs webstorm }
やってることとしては ag で検索したやつを peco でフィルタリングしてファイル名と行数をいい感じにCommand-line Launcherに渡している感じです
以上、WebStormから使ってみましょう
JavaScript + Hubot で HelloWorldが動くまで
はじめに
この記事について
この記事は2017/03時点においてHubotをゼロから導入してみた記録です
筆者はCoffeeScriptがいまいちよくわかってないのでCoffeeScriptではなくJavaScriptで書きます
Slack連携とかは後々やっていく予定ですが、本投稿ではCUIでHubotが動くまでの環境構築を主眼に置いています
開発環境
Mac OSX 10.11.6
目指す状態
- Mac上でHubotが動いている状態
- 他の環境に移行しやすい状態
- ndenv/npm 使います
- 他の環境に移行しやすい状態
- Hubotの機能としてはHelloWorldが動けば良い
完成するもの
https://github.com/kao-bee/js-hubot
1. hubotが動くNode.jsの環境を用意する
概要
公式ドキュメント に書いてありますが、hubotはNode.jsを使っているので、npmコマンドを使ってインストールします。
なのでnpmコマンドを使えるようにする必要があります。
環境移行のしやすさも考えて、今回はndenv/node-buildを使ってNode.jsを入れていきます
ndenv をインストール
hubot は Node.js で動いているのでNodeのバージョン管理とかをうまくやってくれるndenvを入れます。
ndenv公式 を参考にインストール
ndenv公式 では bash_profile に書いていますが、bashrcに書きたかったのでbashrcに書いてます
$ git clone https://github.com/riywo/ndenv ~/.ndenv $ echo 'export PATH="$HOME/.ndenv/bin:$PATH"' >> ~/.bashrc $ echo 'eval "$(ndenv init -)"' >> ~/.bashrc $ exec $SHELL -l
node-build をインストール
ndenvだけだと ndenv install が使えないので node-build も入れます
node-build
$ git clone https://github.com/riywo/node-build.git ~/.ndenv/plugins/node-build
node をインストール
今回は 2016/03 時点の推奨バージョンである v6.10.0 を入れることにします
$ ndenv install v6.10.0
$ ndenv rehash
$ ndenv global v6.10.0
$ node -v
v6.10.0
2. hubotをインストール
公式ドキュメント にしたがってhubotをインストール
$ npm install -g yo generator-hubot $ ndenv rehash $ mkdir js-hubot $ cd js-hubot $ yo hubot
git管理
環境移行をかんがえるのであればgit管理をしておきましょう
$ git init $ git add . $ git commit -m "Initial commit"
hubotをコマンドラインから実行してみる
とりあえず下記コマンドを打ってみるとコマンドラインから実行できます
$ ./bin/hubot
これでhubotのインストールは完了です
3. HelloWorldを書く
コードを書く
とりあえず script/sample.coffe を参考にしながらHelloWorldを書いてみます
script/hello.js
module.exports = function(robot) {
robot.send({}, "Hello! World!");
};
この状態で実行すると
$ ./bin/hubot js-hubot> Hello! World! [Tue Mar 21 2017 18:28:19 GMT+0900 (JST)] INFO /Users/kao_bee/blog/code/js-hubot/scripts/hello.js is using deprecated documentation syntax [Tue Mar 21 2017 18:33:06 GMT+0900 (JST)] WARNING Loading scripts from hubot-scripts.json is deprecated and will be removed in 3.0 (https://github.com/github/hubot-scripts/issues/1113) in favor of packages for each script. Your hubot-scripts.json is empty, so you just need to remove it. [Tue Mar 21 2017 18:33:06 GMT+0900 (JST)] ERROR hubot-heroku-alive included, but missing HUBOT_HEROKU_KEEPALIVE_URL. `heroku config:set HUBOT_HEROKU_KEEPALIVE_URL=$(heroku apps:info -s | grep web-url | cut -d= -f2)` [Tue Mar 21 2017 18:33:06 GMT+0900 (JST)] INFO hubot-redis-brain: Using default redis on localhost:6379
という感じでHelloWorldと言ってくれます
ちなみに
robot.send({}, "HelloWorld"); の 第一引数 {} はオプションで、slackとかで使う場合のチャンネル指定とかする場合はそこで指定します
Error/Warningを消す
今の状態だとerrorやらwarningやらが出ているので消しましょう
using deprecated documentation syntax
まずはこちら
INFO /Users/kao_bee/blog/code/js-hubot/scripts/hello.js is using deprecated documentation syntax
こちら 書いてあるのですが、documentを書かなければいけないらしいので書きましょう
script/hello.js
// Description:
// HelloWorld
module.exports = function(robot) {
robot.send({}, "Hello! World!");
};
hubot-scripts.json を消す
続いてこちら
WARNING Loading scripts from hubot-scripts.json is deprecated and will be removed in 3.0 (https://github.com/github/hubot-scripts/issues/1113) in favor of packages for each script.
消せと言われているので素直に消します
herokuの設定を消す
ERROR hubot-heroku-alive included, but missing HUBOT_HEROKU_KEEPALIVE_URL. `heroku config:set HUBOT_HEROKU_KEEPALIVE_URL=$(heroku apps:info -s | grep web-url | cut -d= -f2)`
今回herokuを使っていないのにherokuの設定が残っているので怒られています
external-scripts.json から hubot-heroku-keepalive などの heroku 関連のものを削除すると消えます
hubot-redis-brain
INFO hubot-redis-brain: Using default redis on localhost:6379
INFOなので無理に削除する必要はありませんが、
こちらも external-scripts.json から hubot-redis-brain の記述を削除すれば消せます
これで、すべてのError/Warningが消えたので、実行すると
$ ./bin/hubot
js-hubot> Hello! World!
となり、綺麗にHelloWorldができました
4. 環境移行をしやすいようにする
概要
とりあえずmac上でhubotが動くようになりましたが 最終的にslack botを作るのであればどこかのサーバ上に置きたかったり 他の人と共同で開発したかったりすることも多いので 他の環境への移行が楽な状態にまでしておきましょう
すでにndenvの導入など流行ってあるので .node-version を設定するだけですけど
.node-version の設定
.node-version に今回使ったnodeのversionを指定しておきましょう。 そうすることで、他の環境に移した時のnodeのインストールが楽になります。
$ echo "v6.10.0" >> .node-version
README を書く
他の人がcloneして動かすまでのプロセスをREADMEに記載しておきましょう
https://github.com/kao-bee/js-hubot/blob/master/README.md
後記
今回はHubotをJavaScript + ndenvで作りました